

- #How to paragraph in word press in html code how to
- #How to paragraph in word press in html code code
You can see it is now a heading 2, as a H2 appears within the menu.Ĭlick the H2 button to reveal more heading options, where you can choose ‘heading 3’ or ‘heading 4’. Much of this doesn’t apply to blogs because won’t allow you to publish PHP, JavaScript, or anything other than HTML. Anything that is entered into the HTML/Text Editor will be converted to HTML because that’s what WordPress wants to be there.
#How to paragraph in word press in html code code
Once clicked, the block will turn into a ‘heading 2’ automatically. If code is broken, WordPress will remove it. It looks like a backwards capital P with a double side.Ĭlick that to reveal a more comprehensive menu, and choose HEADING.

On the left corner of the block, if it is a paragraph you’ll see the paragraph symbol. When you click inside one of those blocks with your cursor, a toolbar appears.

This post covers headings and paragraphs using the new WordPress block (Gutenberg) editor.Īs you type within the block editor, each time you hit return you create a new paragraph block.
#How to paragraph in word press in html code how to
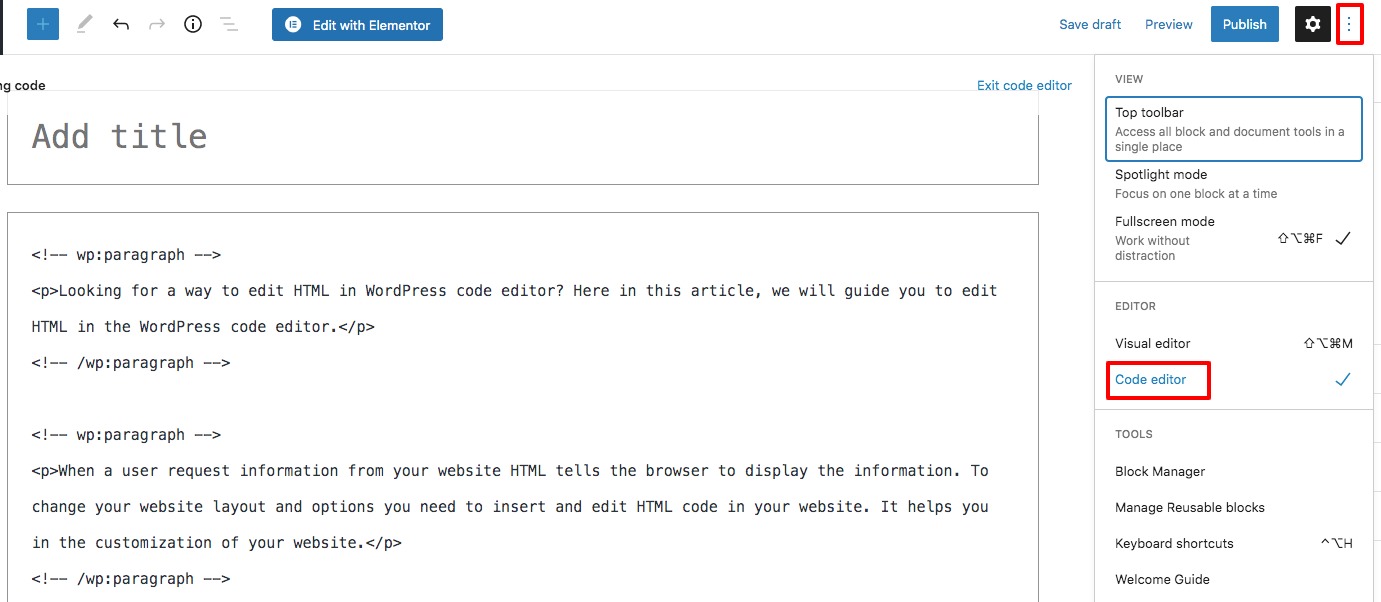
How to set headings and paragraphs in WordPress When updating WordPress it would be useful for you to know how to create headings. The content within each h2 section should be kept to about 200 words – this is good practice to help both the search engine and human keep track of the article. They highlight new sections of the text, each time. That text might even then be divided using a heading 3 and sub-sectioned with a heading 4, depending on the content.Īn h2 may then appear more times down the page, depending on the length of the article. WordPress automatically converts line breaks into paragraphs so you dont need to write HTML code. Then, there may be an introductory paragraph, letting the user know what the article will tell them.Īfter that, a heading 2 ( tag or heading 2) that describes the next few paragraphs of text. The h1 must contain a good description of the page content using a key phrase chosen by the author – this is really important for search engine optimisation. How to use heading tags in WordPressĪrticles should always start with a heading 1 – or a tag to HTML enthusiasts. It is a way of organising the content on the page. Of course, the reader of the article uses the headings too.Īs they read down the page, it is easier to see sections that are split with headings. Those (along with a few other tags) are how they know what is on a page and what is most important. Search engines decipher the page through tags that are created, such as a heading or a paragraph. The heading above this paragraph is an H2 heading tag. In the paragraph of the DIV container identified with the position1 CSS class, set the image to float to the right. Then select ‘Code Editor’ from the drop-down options. You can access the code editor by clicking the three-dots option in the top right corner.


 0 kommentar(er)
0 kommentar(er)
